HTML5 e CSS
Introdução
A Linguagem HTML (Hyper Text Language Markup - Linguagem de Marcação de Hypertexto - É onde você vê textos, imagens, vídeos, animações) é utilizada para a criação de páginas para a Internet.
Exemplo: title é a tag utilizada para especificar o título da página e que aparecerá na Barra de Título.
Estrutura de pastas para criação de um projetoAntes de começarmos a construção de um Site, é necessário criarmos pastas, para armazenar as páginas, imagens, animações, vídeos, etc. Abaixo está um exemplo de estrutura:
Projeto_HTMLimagens
animações
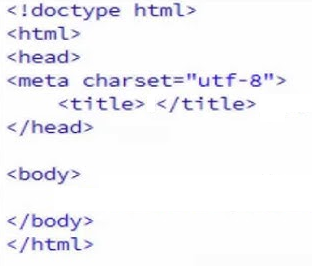
Estrutura básica de uma página em HTML

!docytype html → tipo do documento html, que é a versão 5.
html → início da página.
head → cabeçalho da página.
meta charset → especifica a configuração de como os caracteres. No exemplo utf-8, que identifica os caracteres da lingua portuguesa.
title → título da página.
body → corpo da página.
Normalmente os elementos (também conhecido de tag em HTML), tem que especificar o inicio e o término. Observe que html, head, title, body na estrutura acima, a / (barra), especifica o término.